建站
记录小站建立的过程。
hexo
从jiji处得知hexo,决定使用。
环境搭建
可以按以下步骤在Windows安装,或查看官方文档:hexo官方文档
安装环境
| 名称 | 地址 |
|---|---|
| git | https://git-scm.com/download/win |
| Node.js | https://nodejs.org/zh-cn/download/ |
安装hexo
全局打开命令提示符或Powershell,执行:
1 | npm install hexo-cli -g |
将得到:
在合适的位置新建文件夹,在文件夹中打开终端或cd到该目录下,执行:
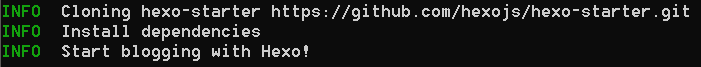
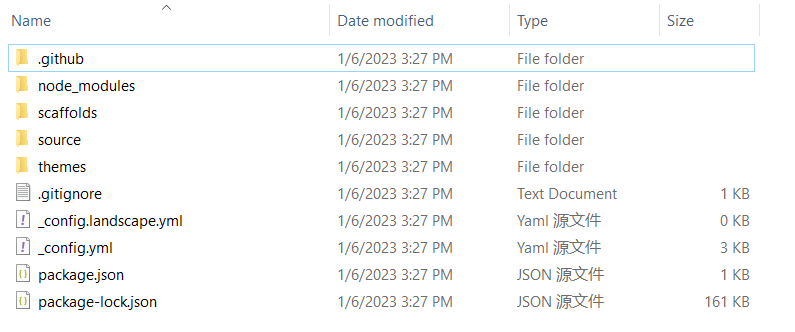
1 | hexo init |
将得到:

hexo安装完成。
hexo基本使用
完整指令参照hexo官方文档的指令部分。
常用指令:
| 操作 | 指令 | 效果 |
|---|---|---|
| 清理 | hexo cl | 清理缓存文件,删除已生成的/public文件夹 |
| 生成 | hexo g | 生成静态文件(/public等) |
| 服务器 | hexo s | http://localhost:4000/ |
写作时,模板储存在/scaffolds文件夹下,可自行修改,使用:
1 | hexo new [layout] <title> |
来建立新文章,其中layout为模板布局,
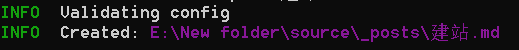
如hexo new post 建站,将得到:
发布时,使用如下指令:
1 | hexo cl && hexo g && hexo s |
⚠以下仅列出正在使用的部分配置
hexo配置文件
关于网站主体的大多数配置都可以在_config.yaml中进行,详见文件注释和官网说明。
主题
本站在Keep主题的基础上进行了修改,操作方案为直接下载了原作者github处的主题文件并将/keep放入/themes,在_config.yaml中修改为theme: keep即可使用。这样做虽然无法接收到作者后续的更新,但控制了主题版本防止更新出现奇奇怪怪的bug。
主题对应的配置方法参考原作者方法。
同时修改了front-matter(用于指定个别文件变量)如下:
title: demo
tags: [ ]
categories: [ ]
date: 0000-00-00 00:00:00
标签插件
hexo允许在文档中使用标签插件(官方文档),也可以仅使用书写格式自带的方式,目前均只使用了markdown语法自带的书写方式。
资源文件夹
目前还没有使用图床,均将图片和其他资源文件存储于资源文件夹中随/public一起编译发布。
官方关于资源文件夹的描述
资源(Asset)代表 source 文件夹中除了文章以外的所有文件,例如图片、CSS、JS 文件等。比方说,如果你的Hexo项目中只有少量图片,那最简单的方法就是将它们放在 source/images 文件夹中。然后通过类似于  的方法访问它们。对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将 config.yml 文件中的 post_asset_folder 选项设为 true 来打开。
_config.yml
post_asset_folder: true使用此方法以及在markdown中使用此方法参考官方文档页。
目前采用的方法
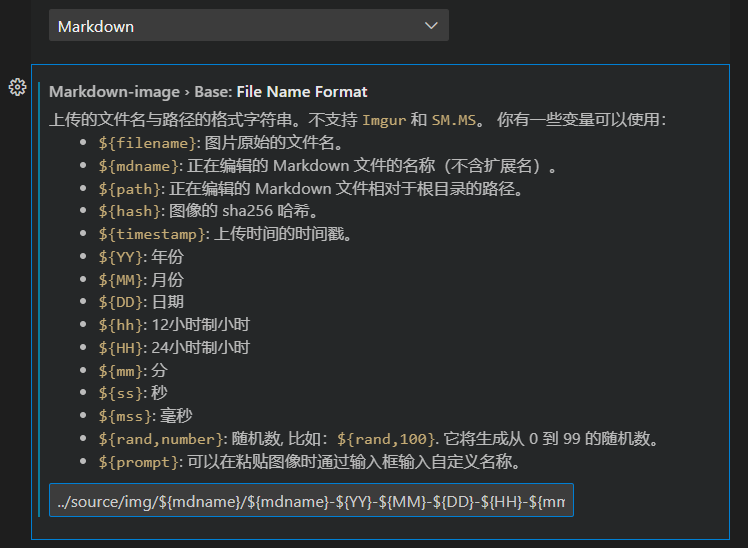
目前主要在vscode中写markdown,通过安装扩展Markdown Image的方式粘贴图片:
按Shift+Alt+V即可粘贴图片为如下格式:
图片存储路径的设置在扩展Markdown Image中,此处选择将图片存于上级文件夹下的/img文件夹中:
../source/img/${mdname}/${mdname}-${YY}-${MM}-${DD}-${HH}-${mm}-${ss}-${prompt}

由于hexo不能直接识别markdown格式图片路径,此处使用hexo插件hexo-asset-img(github地址,gitee地址),即可在hexo编译静态文件时自动转换。
数据文件夹
暂时没有使用到,参照官网,可以重复使用存放在source/_data的yaml或json文件。
插件
| 功能 | 插件名称 |
|---|---|
| 站内搜索 | hexo-generator-searchdb |
| 字数统计 | hexo-wordcount |
| 代码压缩 | hexo-generator-archive |
| 中文链接转拼音 | hexo-permalink-pinyin |
| emoji表情支持 | hexo-filter-github-emojis |
| 代码高亮替换(与keep冲突,已停用) | hexo-prism-plugin |
部署
方案1:本地编译后发布/public到Github
hexo配置
在博客目录下执行以下命令安装hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
git配置
打开git bash,输入如下指令:
1 | git config --global user.name "github用户名" |
无报错则执行成功。
Github配置
- 新建仓库
- 配置ssh免密登录
git bash中输入如下指令:1
2
3
4ssh-keygen -t rsa -C "github登录邮箱"
Enter
Enter
Enter![image]()
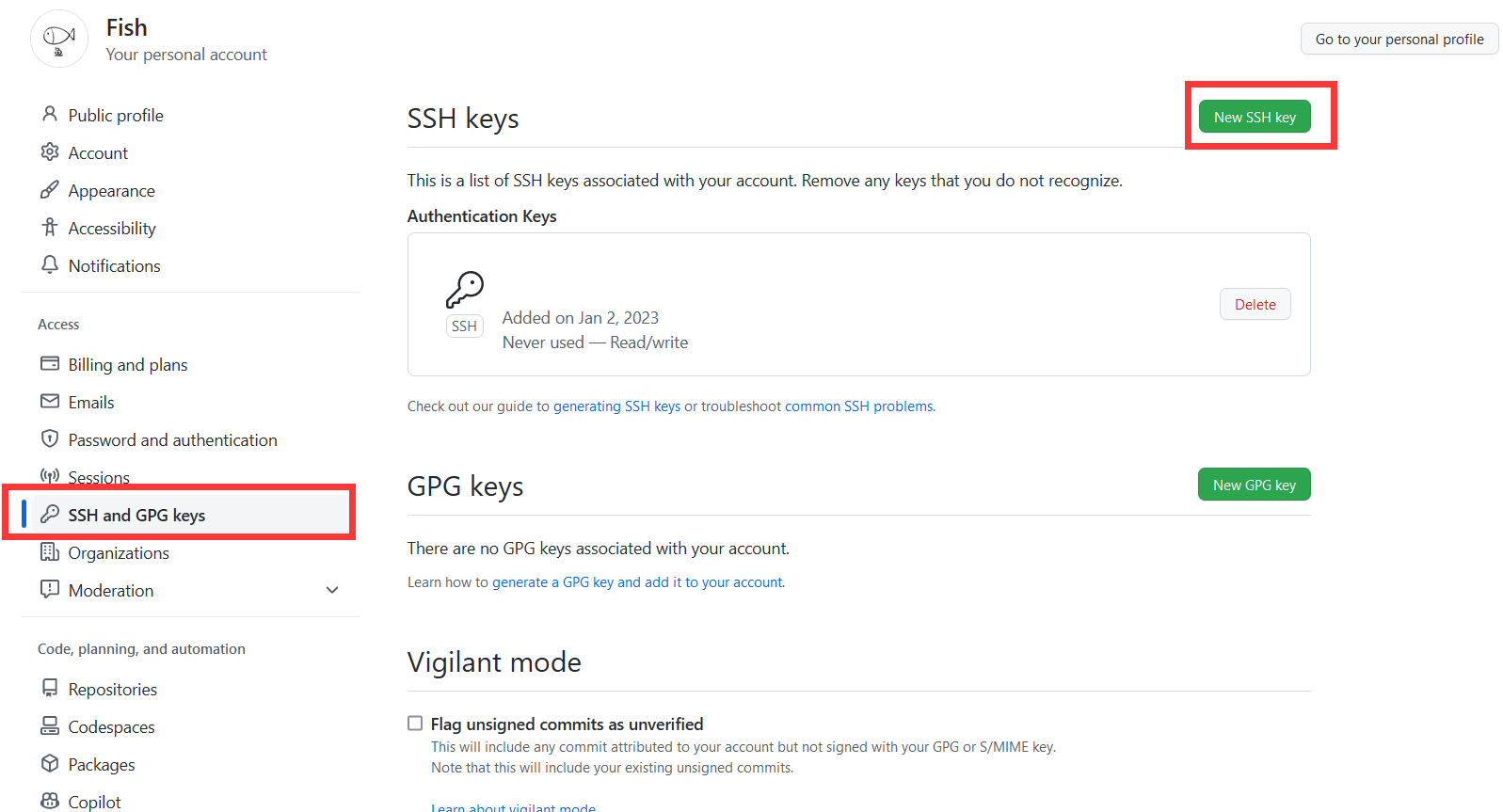
完成后,可以输入指令来查看生成的公钥:复制生成的公钥,打开github——>点击头像———>Settings,在左侧找到”SSH and GPG keys”,右侧找到”New SSH Key”:1
cat ~/.ssh/id_rsa.pub
![image]()
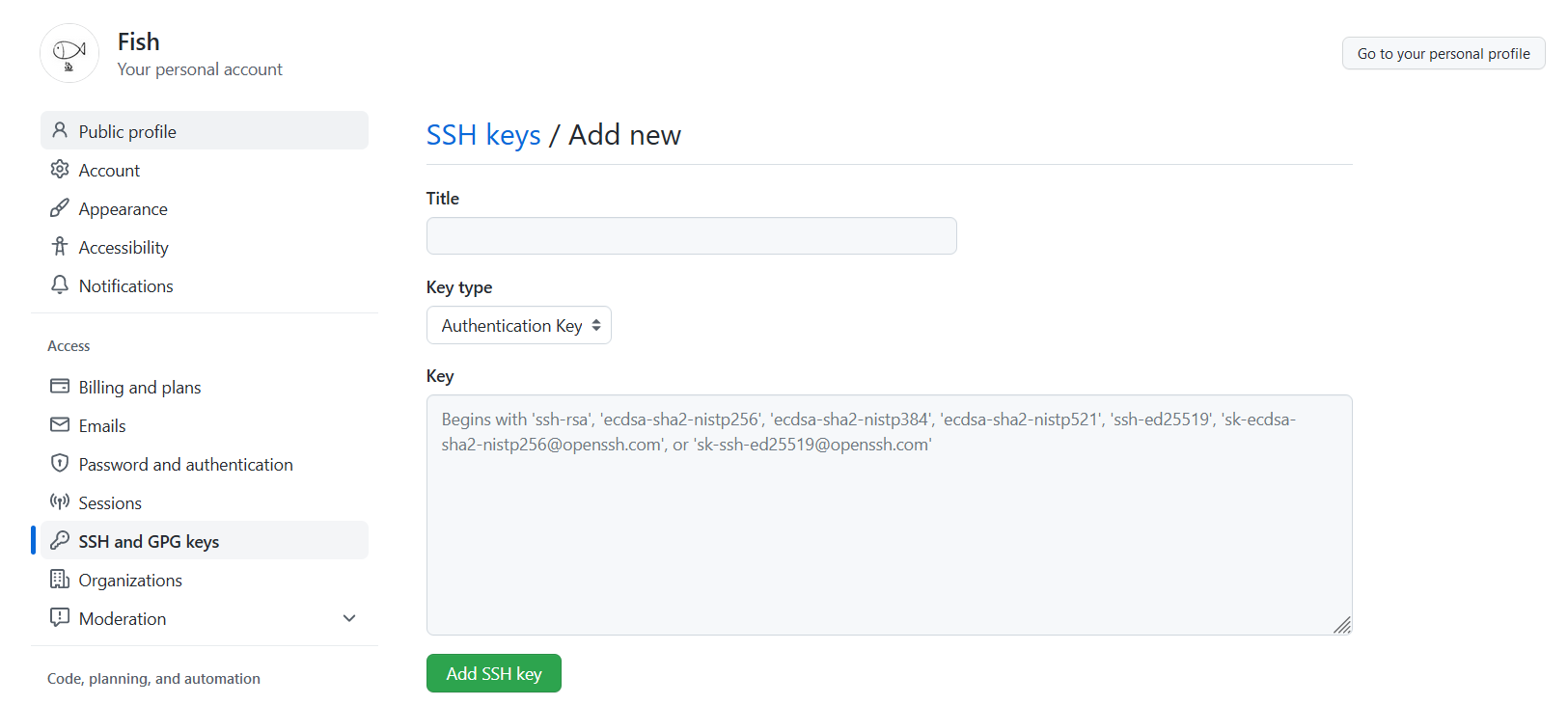
title起个名字,将公钥粘贴到Key文本框中,Add SSH Key:![image]()
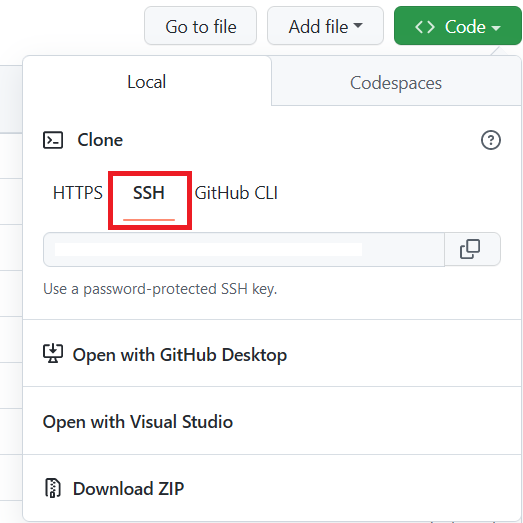
- 修改hexo的配置文件
修改_config.yaml文件中的deploy项:此处的repo地址为github仓库的ssh地址:1
2
3
4deploy:
- type: git
repo: git@github.com:you_name/you_project.git
branch: your own branch![image]()
部署
1 | hexo cl && hexo g && hexo d |
然后可使用Cloudflare Pages或Github Pages进行发布。
⚠注意:使用Github Pages发布对仓库名有要求,需要设置为你的用户名.github.io
方案二:将整个目录上传至github,使用Cloudflare Pages在线编译并发布
编写在线编译脚本
由于Cloudflare目前自带的一键部署不支持hexo,所以要自己写部署命令。
在根目录下新建build.sh文件,写入并保存:
1 |
|
GitHub配置
创建GitHub仓库,并将博客本地目录下所有文件上传至仓库
- 在博客根目录下打开git bash,初始化git仓库:
1
git init
- 在根目录下新建或直接打开
.gitignore文件,在其中写入并保存:1
/public
- 上传至仓库,在git bash中输入以下指令:
1
2
3
4git add *
git commit m "Init"
git remote add origin git@github.com:you_name/you_project.git
git push -u origin master
Cloudflare配置
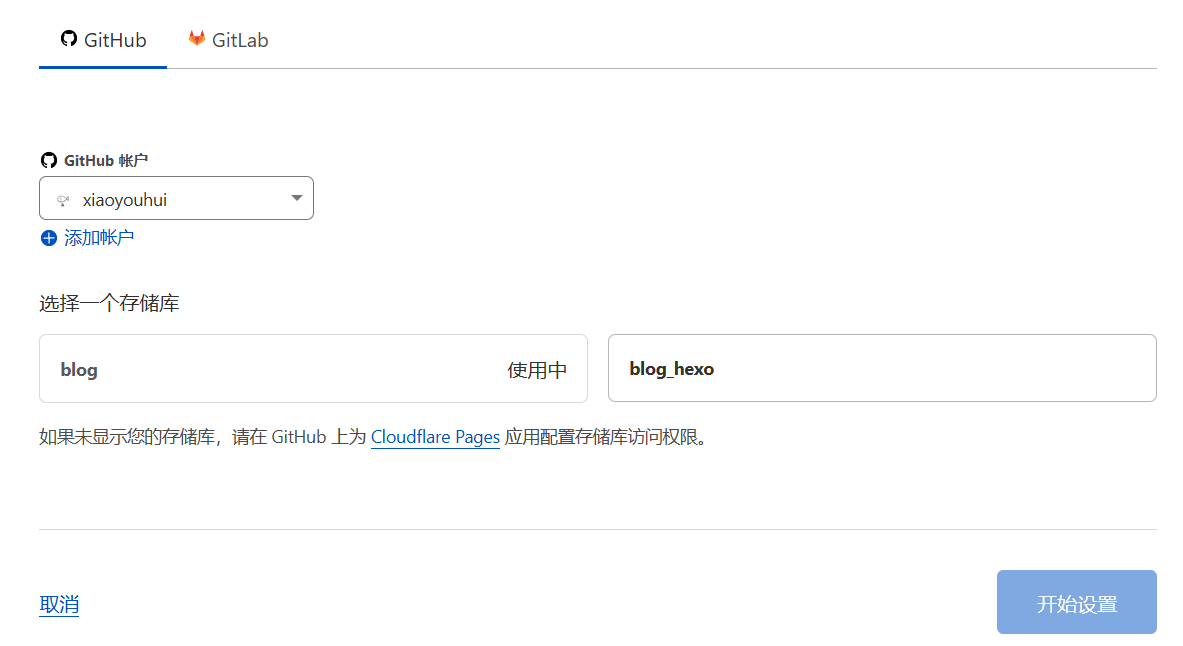
- 打开Cloudflare的dash board,在左侧找到Pages,选择创建项目,连接到git,登录git账号并选择仓库,开始设置:
![image]()
- 填写项目名称,选择生产分支。
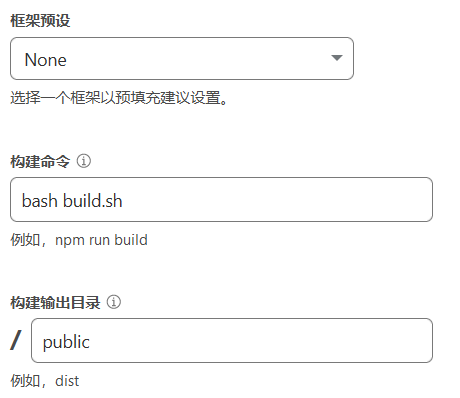
在构建设置中,设置框架预设为None,构建命令填入bash build.sh,构建输出目录为/public:![image]()
- 由于Cloudflare的部署环境中的Node.js和npm版本均过低,在这里对所需版本进行设定(选择当前hexo版本相适配的Node.js版本)。
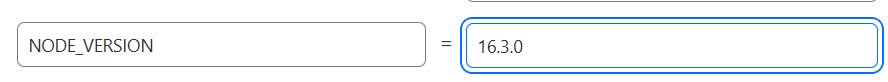
在>环境变量(高级)中,填入所需的node.js版本:![image]()
- 保存并部署。
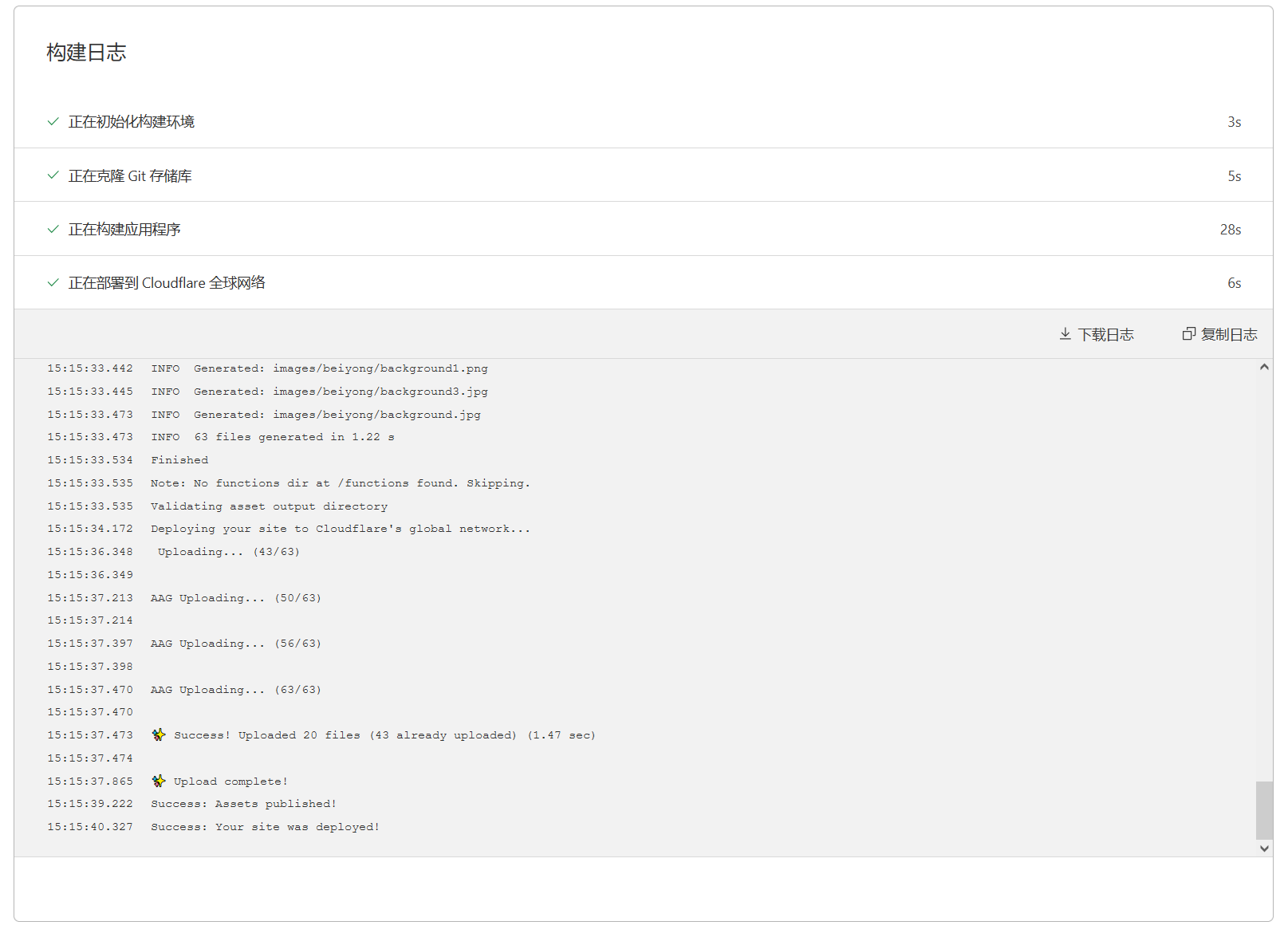
![image]()
如图所示,成功后即可在对应yourproject.pages.dev域名处访问到博客。![image]()
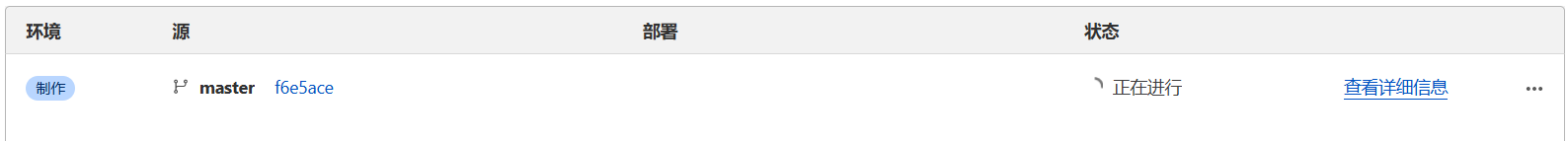
- 修改本地博客文件并重新进行提交:在github仓库中和Cloudflare中均可看到重新部署的进程,配置成功。
1
2
3git add *
git comit -m "Changes"
git push -u origin master![image]()
![image]()
方案三:使用nginx发布在VPS,并使用webhook实现与github内容同步
此处基于已经完成了方案二中github的配置
blog文件
- 选择一个心仪的位置如
/home/blog,配置好ssh的前提下从github上pull:1
git clone git@github.com:xiaoyouhui/blog.git
- 服务器端自动部署脚本
webhookredeploy.sh:1
2
3
4
5
6
cd /home/blog
git reset --hard origin/master
git pull git@github.com:xiaoyouhui/blog.git/
chmod 777 /home/blog/webhookredeploy.sh
hexo g - 修改编译脚本的执行权限(重要),以便webhook使用:
1
chmod 777 /home/blog/webhookredeploy.sh
Node.js
- 官方github脚本
其中,在Ubuntu下:1
2curl -fsSL https://deb.nodesource.com/setup_19.x | sudo -E bash - &&\
sudo apt-get install -y nodejs - hexo安装:
1
npm install hexo-cli -g
nginx
nginx安装
此处使用编译安装的方式安装nginx。
- 安装nginx前所需的工具:
1
2
3
4sudo apt update
sudo apt-get install libpcre3-dev
sudo apt-get install ruby
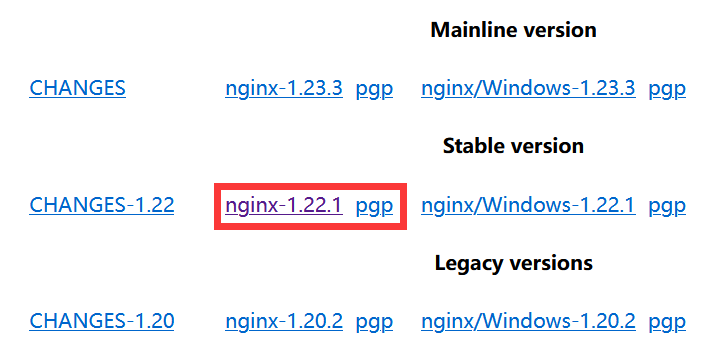
sudo apt-get install zlib1g-dev - 下载nginx,如图选择稳定版本。
![image]()
- 解压——编译——安装——检查系统为Ubuntu,安装完成后位于
1
2
3
4
5
6
7
8#解压
tar -zxvf nginx-1.22.1.tar.gz
#切换目录
cd nginx-1.22.1/
#编译--附带ssl模块
./configure --with-http_ssl_module
#安装
make && make install/usr/local/nginx
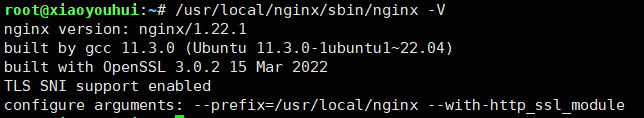
终端执行/usr/local/nginx/sbin/nginx -V
正确安装将得到如下输出:![image]()
注意:nginx -V 此处的V为大写才输出以上配置,
小写仅输出版本号。![image]()
- 启动http访问自己的ip地址,将得到nginx初始界面。
1
sudo /usr/local/nginx/sbin/nginx
![image]()
配置文件
此处直接使用nginx的配置文件nginx.conf:
1 | vim /usr/local/nginx/conf/nginx.conf |
打开了配置文件。在http下修改配置:
- 关于http:
此处通过重定向到https的方式阻止了不安全的http访问。1
2
3
4
5server {
listen 80 default_server;
# Redirect all HTTP requests to HTTPS.
return 301 https://$host$request_uri;
} - 关于https:将证书文件放到指定位置即可。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15server {
listen 443 ssl;
server_name blog.xfish.site;
#cert
ssl_certificate ../cert/blog.xfish.site.pem;
ssl_certificate_key ../cert/blog.xfish.site.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#your file location
location / {
root /home/blog/public;
index index.html;
}
} - 关于禁止直接使用ip访问:
使用ssl_reject_handshake:配置完成后,使用1
2
3
4
5server {
listen 443 default_server;
server_name _;
ssl_reject_handshake on;
}:wq保存,并重启nginx服务:1
2
3nginx -s reload
nginx -s stop
nginx![image]()
开机启动
使用systemctl方式将nginx加入开机启动:
- 编写nginx.service:
1
2
3
4
5
6
7
8
9
10
11[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx
PrivateTmp=true
[Install]
WantedBy=multi-user.target - 将
nginx.service放置到/usr/lib/systemd/system目录下,然后开启开机自启:成功输出如下:1
sudo systemctl start nginx.service
1
Created symlink /etc/systemd/system/multi-user.target.wants/nginx.service → /usr/lib/systemd/system/nginx.service.
Webhook
go的安装
搬运,原文地址:https://zhuanlan.zhihu.com/p/453462046
- 若系统之前存在旧版本的go
1
2
3
4sudo rm -rf /usr/local/go
sudo apt-get remove golang
sudo apt-get remove golang-go
sudo apt-get autoremove - 获取安装包
1
2
3
4#https://golang.google.cn/dl/
sudo wget https://golang.google.cn/dl/go1.20.1.linux-amd64.tar.gz
# 解压文件
sudo tar xfz go1.20.1.linux-amd64.tar.gz -C /usr/local - 设置环境变量将以下内容追加到文件末尾:
1
sudo vim /etc/profile
1
2
3
4export GOROOT=/usr/local/go
export GOPATH=$HOME/gowork
export GOBIN=$GOPATH/bin
export PATH=$GOPATH:$GOBIN:$GOROOT/bin:$PATH:wq保存 - 使环境变量生效将以下内容追加到文件末尾:
1
2
3source /etc/profile
cd ~
sudo vim .bashrc1
source /etc/profile
- 查看环境是否搭建成功
1
go env
![image]()
- 开启GO111MOUDLE和更改GOPROXY
1
2go env -w GOPROXY="https://goproxy.cn"
go env -w GO111MODULE=on
go命令安装webhook
1 | go get github.com/adnanh/webhook |
webhook配置
- webhook.service:同样,将
1
2
3
4
5
6
7
8
9
10
11[Unit]
Description=webhook
After=network.target
[Service]
Type=simple
ExecStart=/root/gowork/bin/webhook -hooks /home/blog/hook.json -verbose -port 1234
PrivateTmp=true
[Install]
WantedBy=multi-user.targetwebhook.service放置到/usr/lib/systemd/system目录下,然后开启开机自启:1
sudo systemctl start webhook.service
- 编写配置文件hook.json,注意部署脚本路径,并放置在webhook.service文件中的指定路径:id:钩子的id,可自定义
1
2
3
4
5
6
7[
{
"id": "deploywebhook",
"execute-command": "/home/blog/webhookredeploy.sh",
"command-working-directory": "/home"
}
]
execute-command:要执行的脚本名,就是刚才编写的部署脚本
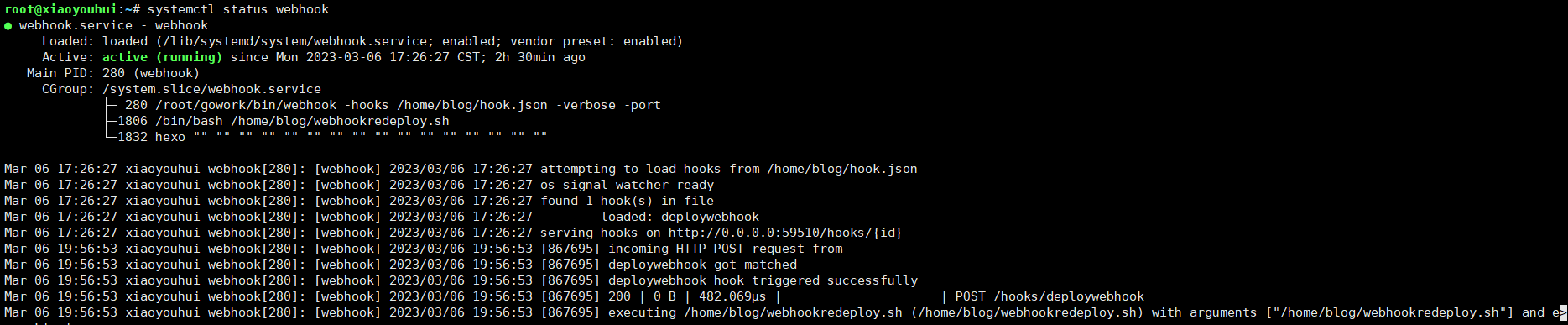
command-working-directory:脚本所在目录 - 重启服务器或启动webhook
github设置Webhooks
- 根据webhook.service中的命令,得出本地webhook监听地址为:
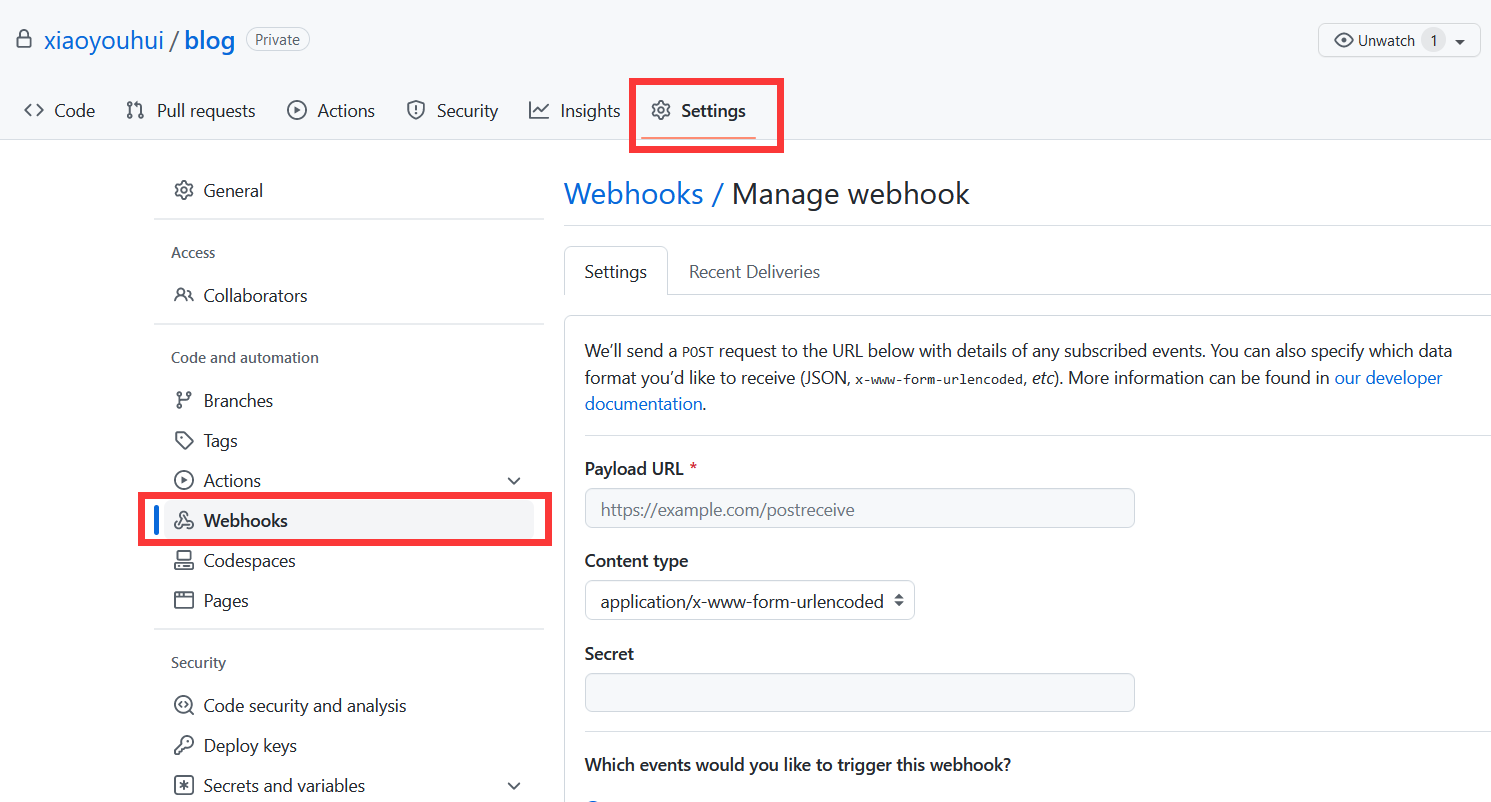
http://yourip:1234/hooks/deploywebhook - github仓库中,找到settings->Webhooks:
![image]()
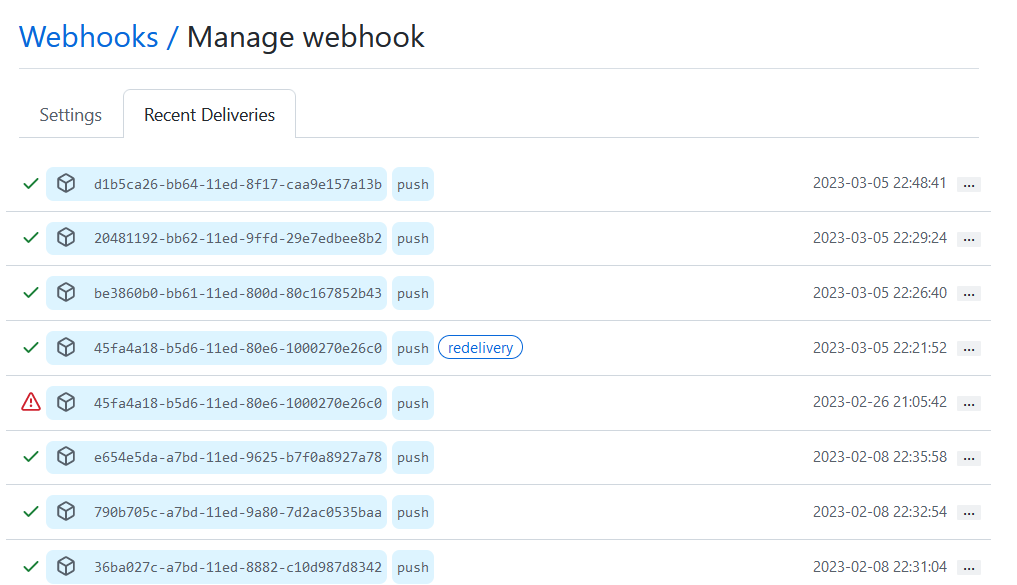
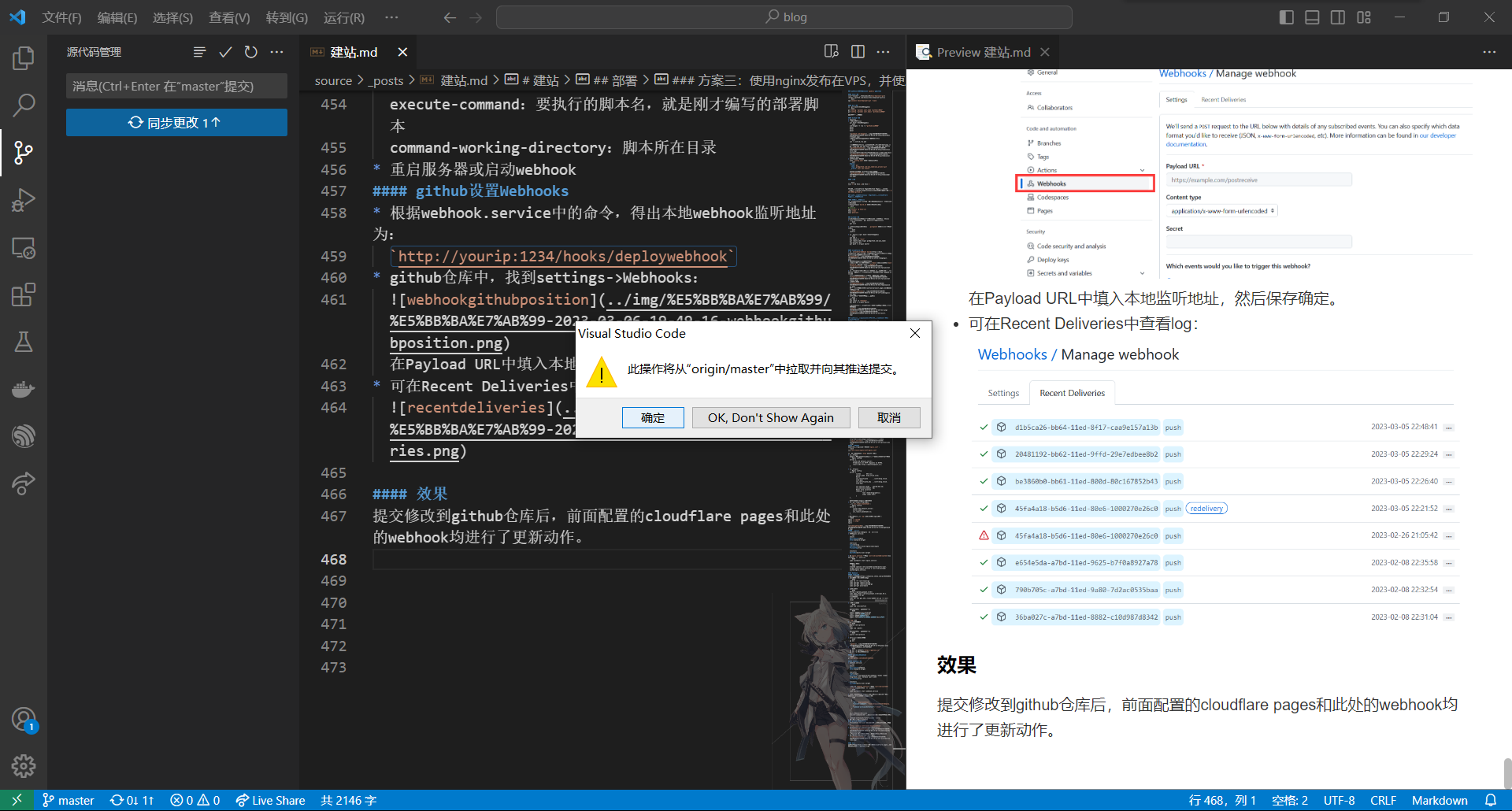
在Payload URL中填入本地监听地址,然后保存确定。 - 可在Recent Deliveries中查看log:
![image]()
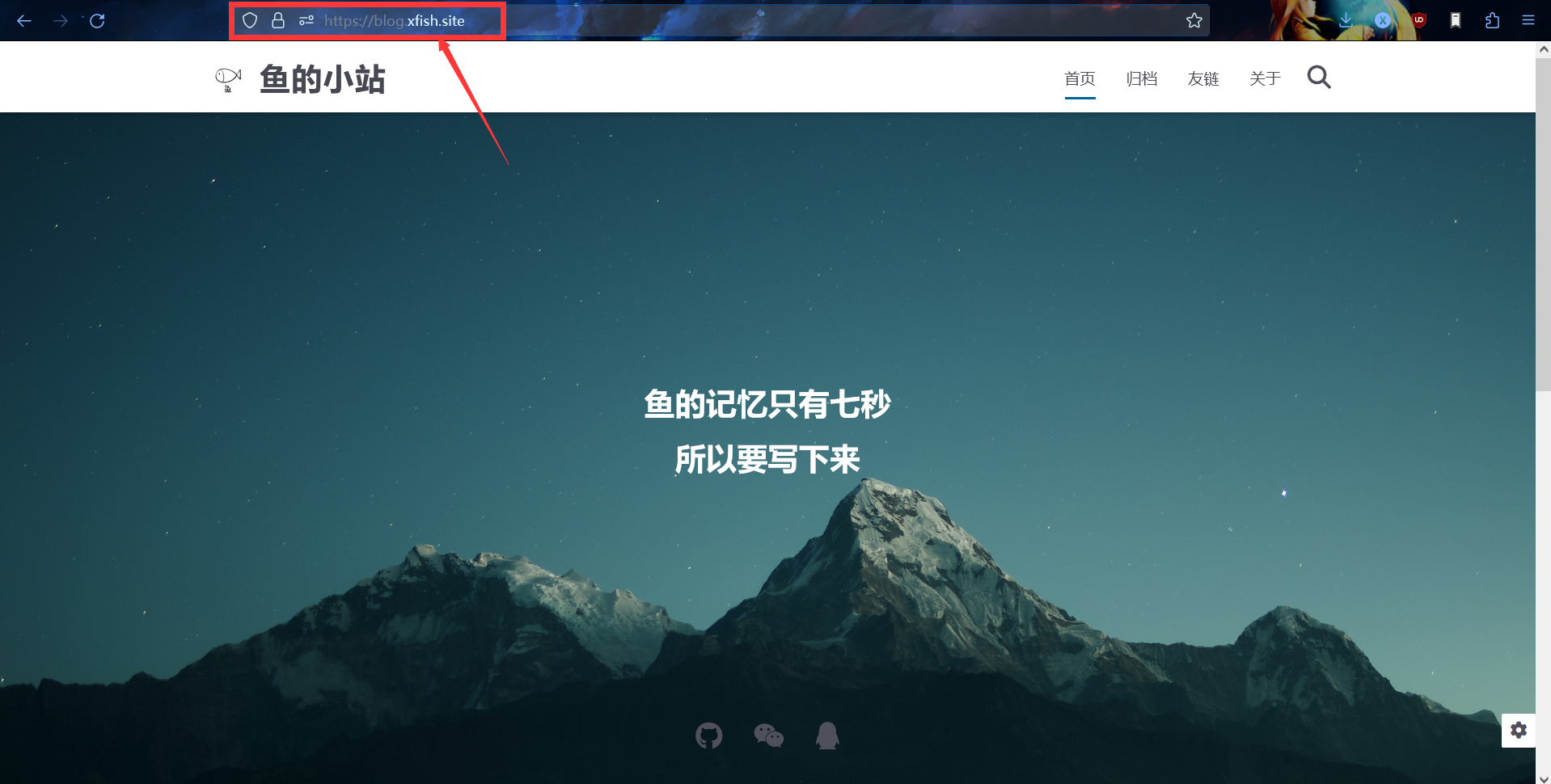
效果
提交修改到github仓库后,前面配置的cloudflare pages和此处的webhook均进行了更新动作。


- 本文标题:建站
- 本文作者:鱼
- 创建时间:2022-12-31 00:05:57
- 本文链接:2022/12/30/建站/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!